One of the toughest (and greatest) projects we ever worked on – case study of Topline by Abbey Road Studios developed with Flutter.
Some projects easily come and go, leaving you with the sense of a job properly done with all features finished and polished nicely. We love those jobs with all our hearts – there’s nothing better than a neat, organized project that you create with technology you’re familiar with and using tools you chose to implement.
However, what really drives the development in IT and helps you spread the wings is working outside of your comfort zone. Those projects are paid for with sweat, long working hours and extreme intellectual effort – but the reward for those is priceless. What you get in exchange is the experience you wouldn’t earn any other way and you expand your knowledge immensely during the process.
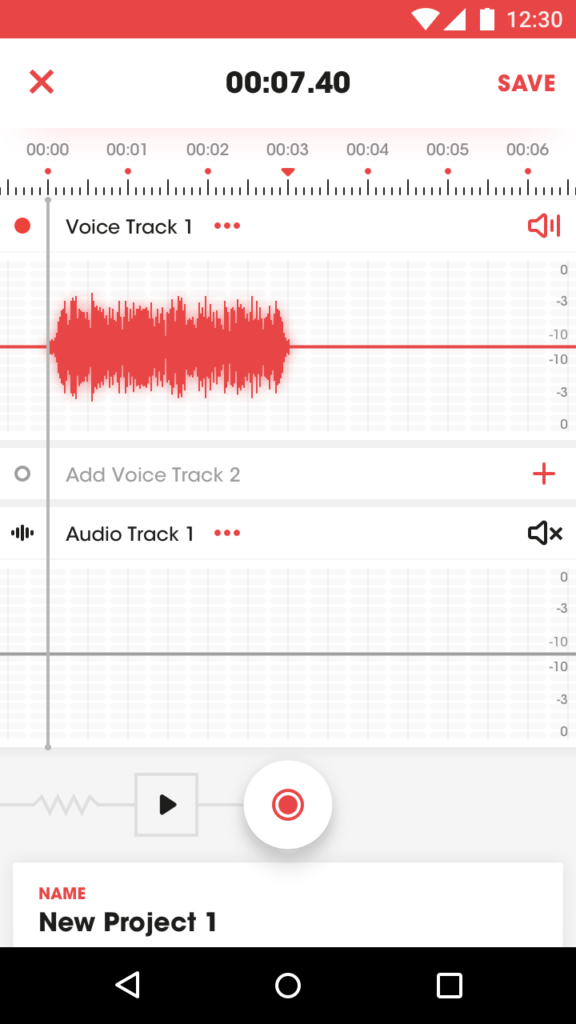
That’s what creating Topline for Android was for us and with all the things we’ve learned during the process – it was well worth it! Eventually, our app was showcased at this year’s Google I/O 2018 event and in this article we’d like to share some details of our development process, also encouraging all of you out there to experiment with Flutter in your apps.
Why Topline?

We’ve been working with Abbey Road Studios for a while now – you can read more about it here. After releasing an iOS app, it was a natural choice to start thinking about the app for Android users.
After a short research, we came up with the idea to use Flutter, a brand new open-source SDK created by Google for crafting high-quality apps for both iOS and Android at the same time.
Flutter: Developers’ experience
Challenge #1: Let’s work in Alpha
There were a few challenges we had to face while developing the app. When we started the development, Flutter SDK was in an experimental Alpha version – which means it wasn’t stable. The Beta version was released only at the end of February. The team that decided to work on the project was not only unfamiliar with the technology but due to a resemblance of the technology to React – we chose a cross-tech team consisting of Front-end and Android developers. On the top of that, we decided to set ourselves quite a challenging deadline – we were determined to share our progress at this year’s Google I/O event.
Challenge #2: It’s deadline o’clock!

The development of the MVP of Topline by Abbey Road Studios took us 10 weeks.
Even though the design, created by Miquido Design team, looks really simple and user-friendly, the app structure itself is very complicated and needed to have a stable and well-thought-out architecture. There were plenty of challenges involved, connected directly with the new technology, fortunately, there were also plenty of cases that Flutter helped us solve.
Flutter pro #1: Widgets are awesome
First of all, the implementation of SDK and plug-ins is very simple and easy. Also, Flutter has plenty of widgets – built in accordance with the guidelines, which are ready to go, customizable and perform just like you expect them to: they are fast and pretty. Thanks to the widgets, our Topline library section took much less time to develop than we expected and allowed us to introduce a nice swipe menu.
Flutter pro #2: Hot Reload is really cool
One of the most revolutionary features that helped our developers improve faster is the Hot Reload – the feature for making changes whilst the app is running and reloads the code to show the current tweaks in less than 1 second. Thanks to this tool, you can notice your mistakes much faster and correct them in the real time.
Flutter pro #3: Let’s optimize it!
Last but not least, Flutter helps you optimize and build an APK for your release, giving better performance and significantly reducing the file size.
New technology is evolving very fast – currently, Flutter Beta 3 is available and Flutter Cookbook offers more and more solutions, which can additionally speed up the development process.

Our app was presented in the Flutter Showcase last week and featured in a few talks, videos and presentations. We’re very proud to say that we rose to the challenge and the Topline (Beta) is available now in Google Play. Even though it was one of the toughest projects we ever worked on, we loved it and we would have done it again!
[TL;DR] // We created Topline in Flutter in less than 10 weeks and showcased it at Google I/O this year. It was hard but we made it, and we loved it! Get it here.


