Frameworks are the go-to solution if you want to maintain a quick and effective development process. But which ones can be the most useful for your business? How do you choose a frontend development framework that meets your expectations? What should you look for when choosing one? Let’s find out!
And if you’re curious about frameworks for backend – make sure to check out this article right away!
Frontend, Backend, Frameworks… What does it all mean?
First of all, let’s briefly discuss what frontend and backend development is.
Simply put, frontend is all that you can see on an app or a website, the look and experience of it: all the buttons, notifications, as well as the overall design. We’ve shed light on all the specifics of frontend development before, so make sure to check it out!
All the unseen development stuff happens in the backend, where you can find database maintenance, algorithms, or cookie files. So, backend ensures that your solution works properly, taking care of frontend among other things.
To build websites and applications faster, developers use frameworks that have some components pre-designed. For example, frontend development frameworks use the most popular and the best coding languages, such as JavaScript, HTML5, CSS, or TypeScript, to introduce certain built-in functionalities, user interface features, or customisable actions.
The criteria of mobile & website frontend design
So, now that we understand the IT jargon, we can determine what is the best language and framework to develop frontend for websites and mobile applications. So, what are the criteria that can make the choice a bit easier?
- First of all, we must seek popular solutions as they tend to have a great support base and a community that is able to answer your troubleshooting questions.
- Secondly, read the available documentation and list the features that each framework offers. This way you will be sure that the chosen solution suits your project.
- Lastly, ask your development team in what environment and programming language they feel comfortable in. Their experience might be helpful at each step of the way when designing intuitive, easy-to-use interfaces.
The most popular frontend frameworks
Let’s stick to the first criteria for now. What are the most popular frontend frameworks and languages?
Now, with the languages it’s pretty simple: Javascript is still the rockstar. Which is exactly why, for the purposes of this comparison, we’d focus on JS-friendly frameworks only.
When it comes to selecting the favourites here, things get a tad more complicated. There are currently two players with a strong lead on the market: React JS (don’t confuse with React Native!) and Angular.
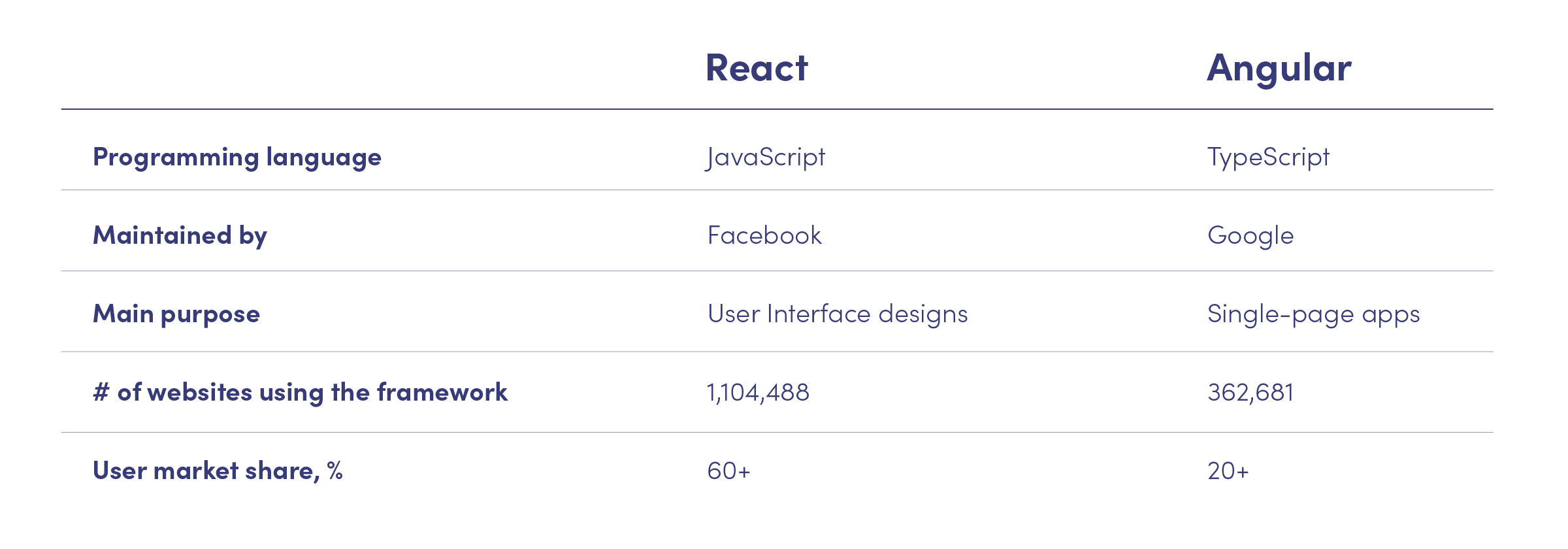
Frontend development frameworks: React JS vs Angular
So, you’re probably wondering what makes them so unique? Let’s have a quick look:

According to the latest findings of Stack Overflow, both React JS and Angular are among the top-3 most popular web frameworks, with each having 35.9% and 25.1% of the market respectively.
Both are open-source solutions supported by a community of developers and companies such as Facebook (React) or Google (Angular). The frontend development language for React is JavaScript and Angular uses TypeScript – a programming language that is a superset for JavaScript with features like static typing, that are not present in regular JS.
What does it mean? Basically, you can easily translate files and components written in JavaScript to a TypeScript based framework, but compiling TransScript to JS will limit some features of this development language. JS is one of the best, if not the best, front-end programming languages, and TransScript is basically based on it, so front-end developers with Java skills should easily find their way in both ecosystems.
React frontend development
Hands down, React is the leading framework in frontend development. It uses a REACT-ive approach (pun intended) and features many individual concepts that make the development process easy for developers and seamless for business owners.
Why developers love React JS
Virtual DOM
React works with virtual DOM (Document Object Model) updates, making sure all the edits are saved in copies of the real DOM – the purpose of DOMs and their virtual counterparts has been extensively explained on Medium.
Many available resources
There is a wide list of libraries you can use with React, such as Redux, Flux, or MobX. It’s also constantly improving its features to make apps and websites built in the React environment more responsive and allow developers to limit blocking threads.
Timely updates
There are also numerous regular updates that improve the development process even further. Some of the most recent React updates include hooks that make developers’ work much easier since they allow them to go from rendering to Suspense almost in one click. Hot reloading allows real-time updates of the designed elements making their work more efficient and save a lot of time in the process.
Other benefits of React JS in frontend development
Not only developers can leverage the functionality of this nifty framework. Everything your team designs in React is stacked into components that are well communicated between each other and can be reused in other parts of the project.
Moreover, data transfer directly from a component to a layout is easy and time sufficient. This facilitates the process for UX/UI designers and Project Managers among other team members.
If you are looking for a framework that stores HTML data and uses component-based interfaces, React is a great way to start. This frontend framework is used by well-known brands like Facebook, Fiverr, or Grammarly.
Angular frontend development
On the other hand, we have Angular – a great framework for real-time applications and a scalable architecture used by Google, Netflix and iStockphoto. It’s a full-fledged mobile and web development framework, while React’s only purpose is UI design. However, this also makes Angular far more complex than its counterpart.
Technical benefits of Angular
It uses two-way data binding, so all the contents are updated on the go. That’s what we call a phenomenal performance!
There’s no need to access additional libraries like in React Native, as Angular supports Model View Controller (MVC) structures. It also introduced a modular approach, which instead of inserting a link in the main HTML file allows you to install separate modules.
Recently, the Angular team announced an Ivy compiler – a built-in feature that will reduce the application’s size.
However, there are still certain limitations imposed on Angular due to its overall complexity.
Is Angular difficult to learn?
This framework uses TypeScript, which is far less popular than JS and might seem complicated to some developers to master. You could think that Angular was made to simplify the development process, but for those that are not used to the TypeScript environment it might seem rather complicated. It also lacks some of the data-driven virtual DOM services and support.
As such, you can see that this framework undergoes constant and regular updates, becoming more intuitive, simple, and easy-to-learn. This is why it’s impossible to say which framework is the absolute best – it all depends on your project requirements and developers’ qualifications.
Frontend development framework alternatives
Some of the most popular alternative solutions to the two frontend giants explained above are all based on JavaScript.
There is Vue.js – perfect for user-friendly web and app interfaces and recognised by developers for its ability to access various libraries almost effortlessly. At Miquido, we offer Vue.js development services as a part of our frontend solutions.
We also have component-based Ember.js, which works efficiently as a web development tool. Unlike React, this framework doesn’t provide modularity and requires a steep learning curve, which is why we don’t really rely on it in our software house.

Another option is jQuery – the only CSS-driven framework and popular among connoisseurs of this programming language. It easily manipulates DOM in adding or removing elements and has an easy HTTP request sending process. However, nowadays jQuery is considered outdated, which is why it can mainly be introduced in legacy codes, rather than for modern solutions.
So what’s the verdict?
It wouldn’t be too far-fetched to say that nowadays an effective design is the key success factor for any application and website. Modern SEO-friendly or quick-to-update frameworks make delivering a great product much easier, that’s why the number of available frameworks and development languages is growing.
Yet, all the great results come mainly from experience, so if you are not sure if you could handle an individual team of developers, you can come to us for help! Miquido is a development company case-hardened in frontend and we will be more than happy to help you choose and set up the best framework for your ideal design.
Get in touch with us and let’s create your next-generation frontend solution together!





