You must’ve heard Flutter has released its second update last week (March 3, 2021). As the company itself claims, this version is a full-scale community effort, so you can expect some developers-oriented juicy functionalities.
Flutter 2.0 is packed with new capabilities and improved experiences with brand new and the existing features. Let’s get to the tea!

We’ll begin with the brand new functionalities, cover some of the yummiest updates to the existing Flutter features, and finally look into what are some of the brands’ plans for the update.
Stabilised web applications
Flutter is a young, yet well-known framework for cross-platform development. Its primary focus was on building native iOS and Android apps from a single codebase. Flutter 2 takes it a step further and adds web applications to the list of fully-supported environments.
For business owners, it means reaching an even wider audience in less time.
For engineers, a single codebase is expected to significantly facilitate and speed up the development process.

What matters the most
The key strength of applying Flutter to cross-platform was its emphasised ability to keep the experience as close to a native app as possible while writing a single code. Now, with web platforms fully stabilised, you can expect a boom in building rich, interactive web applications with Flutter.
The latest update primarily focuses on three possible app scenarios:
- PWAs – progressive web applications that combine the best of mobile & web;
- SPAs – single-page applications that do not require page reloading during use;
- Mobile to the web – now the ready-made apps written in Flutter can easily be translated into web
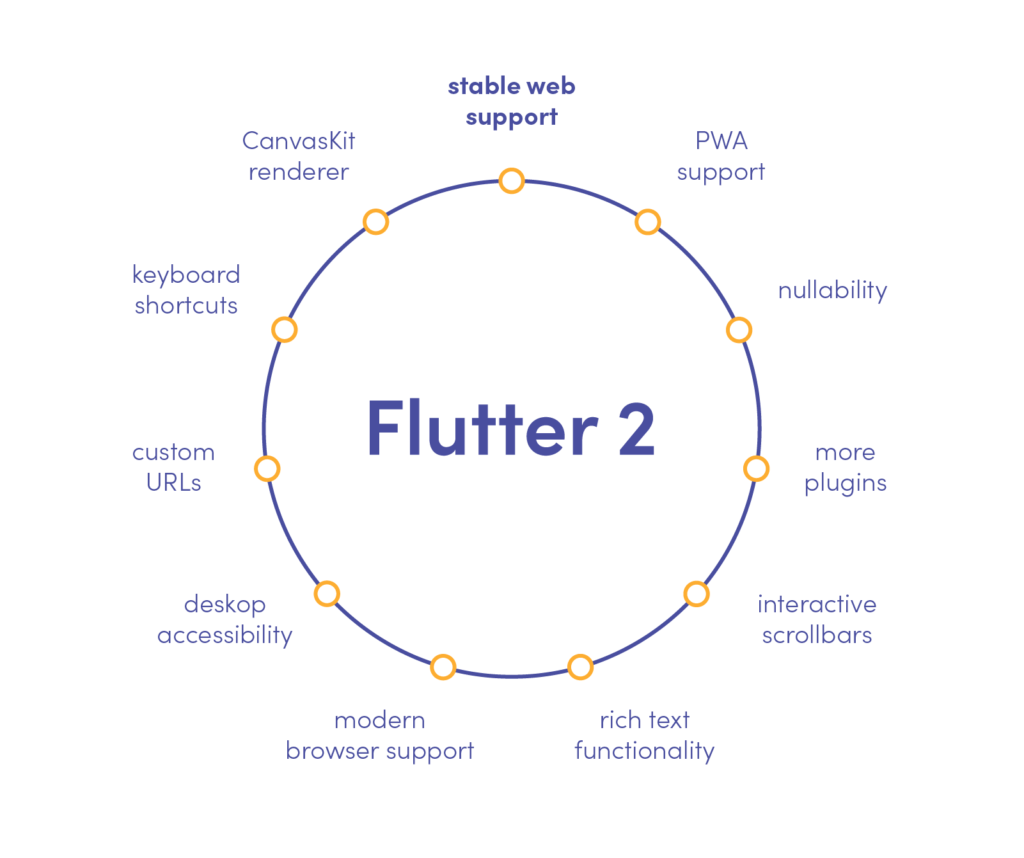
What’s in the box?
New and better, Flutter 2.0 has a meaty stuffing underneath what appears to be a simple and intuitive framework. When it comes to web apps, two of the most important tech aspects are:
- Rendering fidelity: a new CanvasKit-based renderer is expected to significantly improve performance and support the existing HTML renderer.
- Web-specific features: custom URLs, link widgets, canvas-based text measurements, and autofill are just some of the solutions now available on Flutter. You can learn more about all the new functionalities on Flutter’s web support blog post.
There’s more to look forward to in Flutter web apps
While web applications are definitely a sweet addition to Flutter’s cross-platform arsenal, there are still certain features that are missing as of this release. In particular, we would like to see some more “web” in the “applications”. Here are some of the major missing points that the Flutter team still has time to hit just right:
- A lack of SEO-related solutions. When you think “web”, one of the first things that pop to mind is Google and search engine optimisation. WordPress knows it and has invested quite a lot of effort into perfecting its Yoast plugin. Flutter 2 does not offer any features that would facilitate, let alone enable SEO.
- Initial webpage loading time. When it comes to how long a webpage takes to load, it’s clear as day that the faster, the better. Both the customers’ bounce rate (Forbes) and Google’s SEO preferences (SEMRush) tell us that one second or less is a preferable loading speed. However, since Flutter web requires the entire Flutter engine to power up before it could load your web app, it tends to get slower and traffic gets heavier.
There is more work that needs to be done, and yet, as we can see even from this update alone, the Flutter team is not planning on slowing down any time soon!
Early release: Desktop support
Now, this one is not fully stable yet, so be ready for some surprises along the way. As of early March ‘21, you can set the desktop as a deployment target for Flutter apps. What’s important here is that Flutter desktop is practically inseparable from its main language – Dart, which had its own recent update to Dart 2.12.
Main Flutter desktop features
As Chris Sells from Flutter highlights, the key goal for this “beta snapshot” is to “ensure that text editing operates like the native experience on each of the supported platforms” (Medium). This is made possible by foundational features like text selection pivoting or TextField widgets.
Another essential improvement brought about by Flutter 2 is the ReordableListView, which significantly facilitates the process of moving items around for developers. Here, functionality is achieved thanks to an updated scrollbar and convenient grab handles for an effortless drag-and-drop experience.
The documentation needed for releasing a desktop application has been fully updated as well. If you want to give it a try firsthand – see the full directions on Flutter docs.
Flutter Folio: Platform adaptive applications
In order to ensure that one app built in Flutter will adapt equally well to all the 6 platforms they potentially plan to cover (i.e. iOS, Android, web, Windows, macOS, and Linux), the scrapbooking application – Flutter Folio – has arrived.
It’s an example of an app that looks good on screens of all sizes, leverages touch, keyboard, and mouse input, and knows exactly how to adapt to the specifics of each platform. The source code for Folio is now available on GitHub.
Google Mobile Ads: Beta
Another beta release that will make digital marketers excited! Google Mobile Ads SDK for Flutter is a new plugin dedicated to overlay, banner, and native ads for mobile devices. Its unified support of Ad Manager and Admob makes it versatile for advertisers, regardless of a publisher.
Improving existing Flutter functionalities

While Flutter has taken some serious steps towards investing in web apps and desktop stabilisation, it doesn’t mean they’ve forgotten about the basics. Let’s take a look at some of the most demanded changes to the original components of the framework.
More features for iOS
The most important announcement is that after numerous requests, Flutter has finally added a possibility to build IPA directly from the command line without having to rely on Xcode. Furthermore, the Cupertino design language implementation has been updated with some fresh UI (e.g. iOS search console).
New Flutter widgets
This release brings on board two new widgets: AutocompleteCore and ScaffoldMessenger. The first one does exactly what you’d expect, and simplifies the coding process with a long-requested auto-complete function. The ScaffoldMessenger is dedicated to SnackBar-related issues.
Add-to-App instances
From the very beginning, the Flutter team thought everything through and ensured you can take advantage of their latest updates even if developing a brand new application is not on your to-do list for now.
Add-to-App allows developers to reuse their code across different mobile platforms. Yet, even more importantly, Add-to-App makes it possible to easily add Flutter code to existing native apps, allowing developers to reuse their code across different mobile platforms. Flutter 2 uses new APIs to reduce the costs of the static memory to cerca 180kB per instance.
Ecosystem updates
The original goal behind Flutter was to create more than just a handy framework – they were aiming at providing developers with a better experience by simplifying core processes. That’s why it shouldn’t come as a surprise that a whole lot of plugins and tools already available in the previous versions got their own upgrades.
This includes the most popular plugins like Core, Authentication, Cloud Firestore, and others, as well as Flutter Plus plugins built by the community. You can see the full updated list of the official Firebase plugins of Flutter here and feel free to check Flutter community plus plugins right here.
Industry reacts to Flutter 2.0 release
Not only does Flutter 2 come out as a more seasoned and multi-purpose framework, in less than a week since its announcement, but some large international companies have already decided to commit to it long-term!

It all started with Ubuntu announcing it’s adopting Flutter as the default choice for its apps on March 3, 2021. However, the loudest news was, undoubtedly, the recent decision of Toyota to use Flutter for its in-car infotainment systems. Also, this project is said to be one of the most innovative ones for the industry, as the Toyota-Flutter cooperation will utilise the Embedder API.
Surely, there are more brands to follow Toyota’s example, as Flutter continues to improve. There’s just one more question left to answer.
What does Flutter 2 mean?
First of all, Flutter 2 is a timely response to all the haters who didn’t believe in it from the start. A release of such a volume and with so many independent components proves that both Google (as the main name behind Flutter framework) and the community believe in what they do. If you don’t rely on numbers but need to see real-life results to embrace something – this update is your wake up call.
If you’re still not sure whether Flutter is better than Kotlin Multiplatform (KMM), or if it stands a chance in Flutter vs React Native comparison – Flutter 2 should dispel any doubts. And if you fear that the framework is still too young to have a strong foundation – trust the Flutter development company that’s been there when it all started.
Work with Miquido and utilise the full potential of Flutter 2.0!



